Hola a todos, hoy vamos a ver como se utiliza el JClic y haremos una serie de recursos multimedia interactivos para los niños de primaria. JClic es una aplicación Java que se distribuye mediante la tecnología WebStar.
Clic está formado por un conjunto de aplicaciones de software libre que permiten crear diversos tipos de actividades educativas multimedia.
Lo primero que tenemos que hacer es ir a la página de descarga:

(Imagen1)
Una vez que estamos aquí seleccionaremos JClic Author para descargar el programa e instalarlo en el ordenador.
Una vez que tengamos el programa instalado, pincharemos en el icono de JClic Author y el programa se inicializará como en la imagen 2:

(Imagen 2)
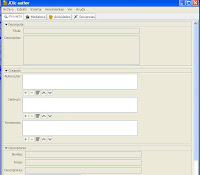
Abierto el programa, pincharemos en "Archivo" y después en "Nuevo proyecto" para empezar a crear la práctica. (Imagen 3)
Hecho esto, nos iremos a la primera pestaña, "Proyecto", aquí podremos incluir una descripción de nuestra práctica, quien son los creadores y sobre a que niveles está destinada. (Imagen 3)

(Imagen 3)
La siguiente pestaña es "Mediateca" en ella podemos incluir imágenes u objetos multimedia para utilizarlos en nuestras actividades, simplemente pincharemos en el primer icono que nos aparece y agregaremos las imágenes que deseemos de nuestro ordenador. (Imagen 4)

(Imagen 4)
A continuación, esta la pestaña "Actividades", en ella crearemos nuestras actividades para la práctica, pinchando en el único icono que está activo y elegimos la actividad que queramos de la lista que nos ofrece el programa. (Imagen 5)

(Imagen 5)
Una vez escogida la actividad y su nombre, nos aparecerá una nueva ventana con cuatro nuevas pestañas donde podremos crear y gestionar nuestra actividad o juego (Imagen 6)
La primera pestaña, "Opciones", en ella podremos dar una descripción de la actividad. (Imagen 6)

(Imagen 6)
En la siguiente pestaña, "Ventana", se elige el color de fondo y del marco de la actividad. (Imagen 7)

(Imagen 7)
En la pestaña "Mensaje" podremos poner algún titulo o frases, tanto para animar a los chicos/as por hacerlo bien o por terminar o algún mensaje de error. (Imagen 8)

(Imagen 8)
Por último en la pestaña de "Panel" diseñaremos nuestra actividad o juego, pudiendo seleccionar en caso del puzzle de cuantas piezas queremos que sea, y la forma que queremos que tenga el puzzle y las fichas e incluir la imagen que queramos para nuestro juego. (Imagen 9)

(Imagen 9)
A continuación os muestro algunas imágenes de las actividades creadas para la práctica 3.
Puzzle doble

Puzzle de agujero

Sopa de letras

No hay comentarios:
Publicar un comentario